Top tools and tips for developers - #017

Learn how to make extra time so that you don't feel trapped by your never-ending list of must-dos.
This blog will help you be at the top of your game.
Table of Contents:
- An app to help you build better habits: Chrono.me
- Codeanywhere: all-in-one code editor
- A tool for developers to visually map their codebase: Codesee
- A tool for front-end developers: Snoweb
1. An app to help you build better habits: Chrono.me
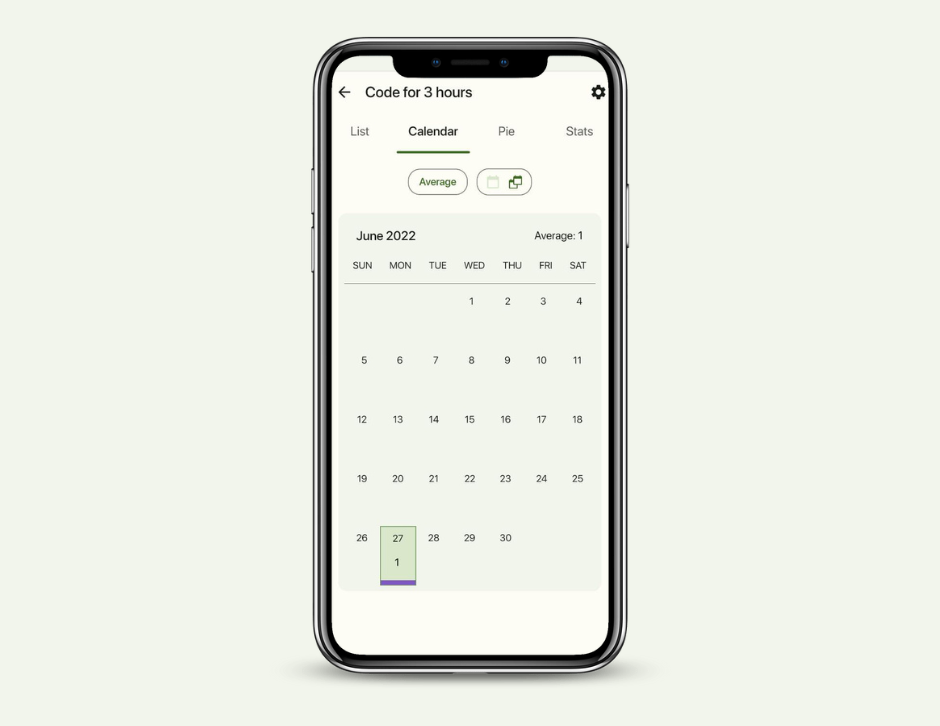
A flexible solution for many situations is Chrono.me. It is a one-stop app that makes goal tracking, data visualization, and easy logging possible.
It is an app that allows you to log important parameters and gain insights about them to gain motivation and a better understanding of your habits and figures in your life.
It also allows you to set your goals and track them. It has a straightforward and easy-to-use interface.

2. Codeanywhere: all-in-one code editor
Codeanywhere is a cloud-integrated development environment.
It promotes simple real-time communication with your team members.
The integrated debugger in Codeanywhere's code editor enables developers to use intelligent editing features (code refactoring, symbol renaming, etc.), inspect call stacks, and add breakpoints.
You can work from anywhere on any device with Codeanywhere and edit your files on your server.
Choose one of the 75 available languages to begin working collaboratively with another developer using pair programming.
3. A tool for developers to visually map their codebase: Codesee
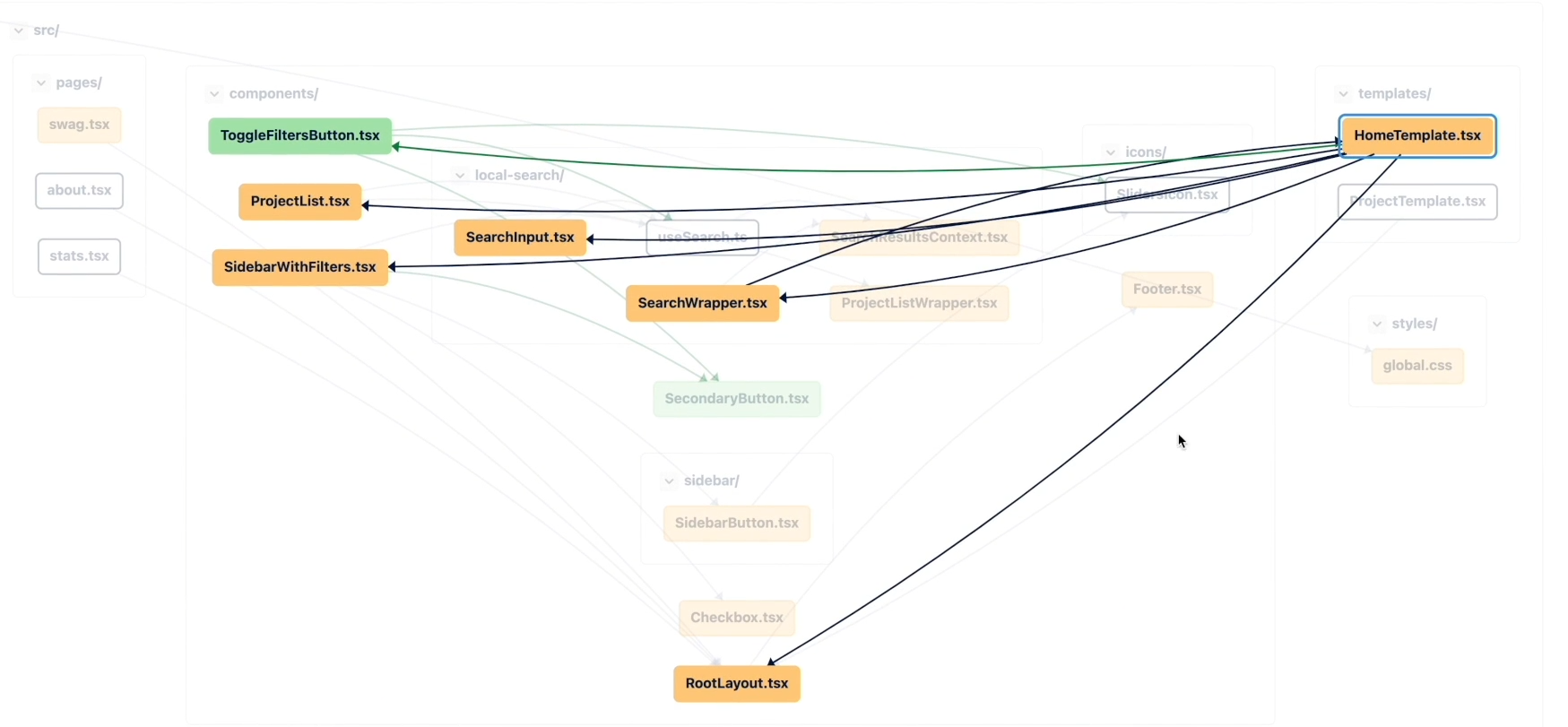
CodeSee maps offer automatically generated, continuously updated code diagrams.
They keep your codebase updated as it changes, allowing you to navigate between files and folders and quickly spot cross-code dependencies.
It can help with onboarding, planning, and reviews all while enhancing your comprehension of the codebase.

4. A tool for front-end developers: Snoweb
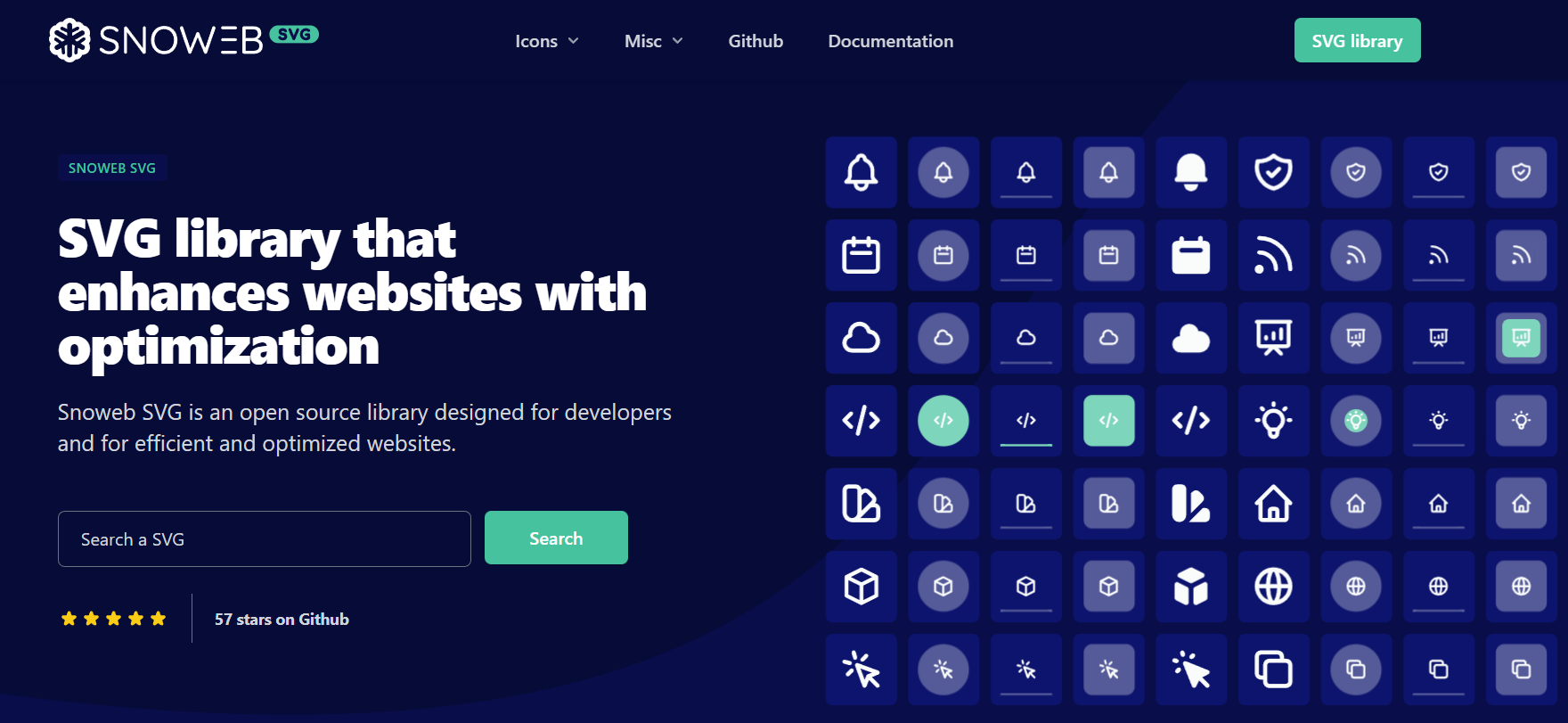
This is one of the coolest tools for Front-End Development.
Snoweb features optimized SVG icons, several of which have an animated effect when hovered over.

For more
- Join Invide's remote developers' community on a new discord server where I post developer productivity tips and tools every day.
- Try our free, privacy-focused, minimalist, note-taking app with markdown support - Developer Diary.
I write one blog each week, check out my blog about tips and tools for dev productivity from last week

Member discussion